Sample Multi-width Layout
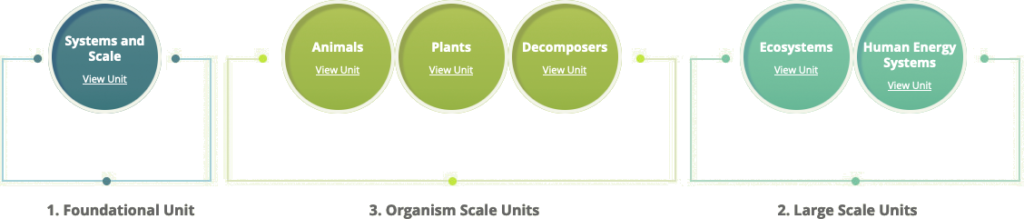
For pages with content that must be full width (like the diagram below) and also a sidebar, you can construct the sidebar manually using the Columns block in the editor. This allows you to have one section of the page that has a sidebar and one section that is full-width.
Vivamus malesuada augue ac ligula auctor, eget posuere erat lacinia. In et velit imperdiet, pretium est ac, rhoncus arcu. Etiam finibus eros ac mollis aliquam. Pellentesque ante ex, pharetra ac faucibus at, ornare vitae quam. Ut efficitur elit eu vulputate maximus. Nulla facilisis, velit vel porta dapibus, nisl neque dignissim nunc, ut egestas quam quam ut est. Nulla malesuada neque blandit elit tincidunt, at hendrerit libero scelerisque. Aliquam eget ullamcorper diam, a dapibus sapien.
Suspendisse sodales fringilla lorem quis consequat. Sed ut blandit augue. Maecenas porttitor semper ante, non hendrerit nibh dignissim ut. In nisi nisl, iaculis ac ornare et, congue ac enim. Aliquam at fringilla dolor. Donec lacinia, est eget semper consectetur, est nisi lacinia augue, sed consequat libero nibh vel massa. Donec et pharetra ipsum, sed porttitor justo. Quisque vitae suscipit sem.
Sample Embedded Full-Width Graphic